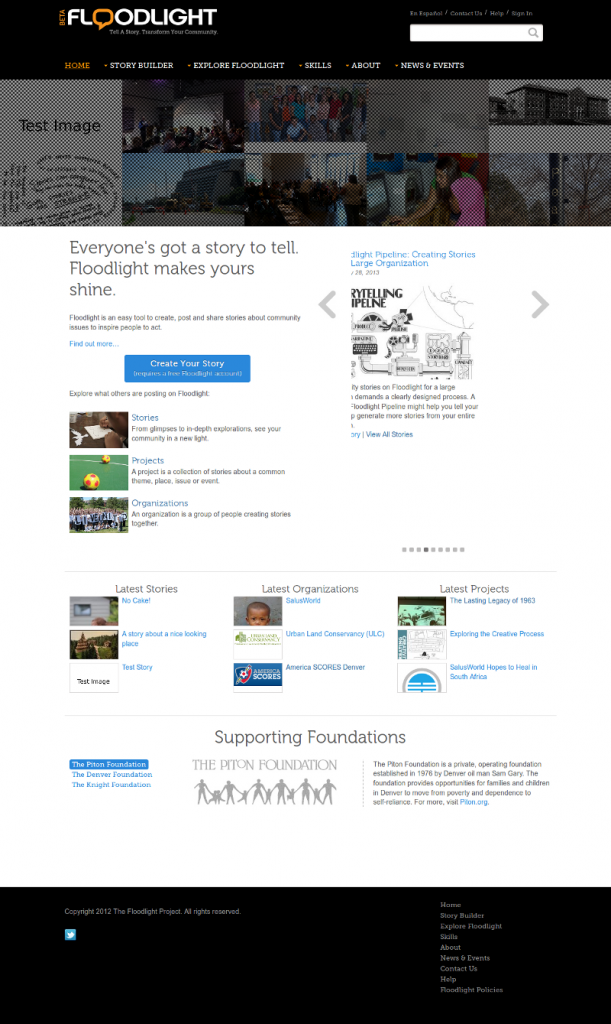
Floodlight is a web-based platform for telling community stories from people, places and organizations around the Denver metropolitan area. The project was originally supported by The Piton Foundation and funded in part by a grant received as part of the Knight Foundation Community Information Challenge.
Role
Lead developer
Details
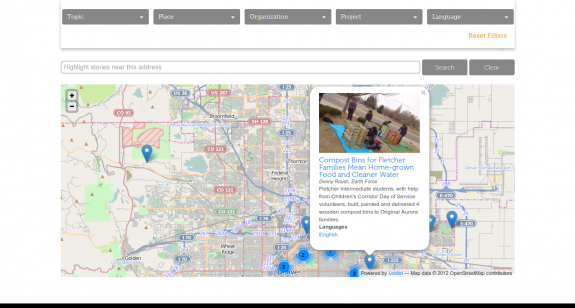
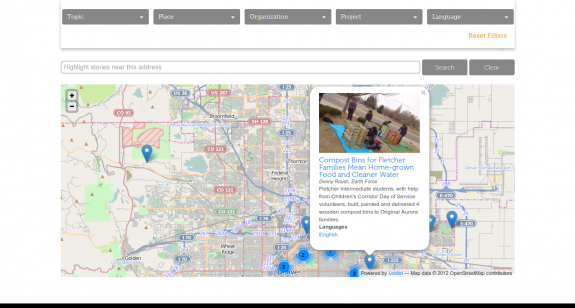
Since many of the stories told on Floodlight are about work being done in particular Denver, Colorado neighborhoods, authors needed to be able to tag their stories with boundary geographies (cities, neighborhoods, zip codes) or provide addresses of specific places, which are automatically geocoded and associated with boundary geographies.
For this project, I relied on the excellent spatial data support of the PostGIS database and abstractions offered by the Django Frameworks ORM to implement a data model and create scripts to easily load new boundary geographies from shapefiles and define their relationships with other boundaries.
Users searching for stories in their community can use a faceted browsing interface that not only filters based on address and boundary geography, but also other taxonomies. In order to integrate these different types of filters, I used the Solr search server. On the front end, the Backbone framework provides an interface to the faceted browse and the Leaflet mapping library is used to display boundary geographies and story markers based on the user’s filters.
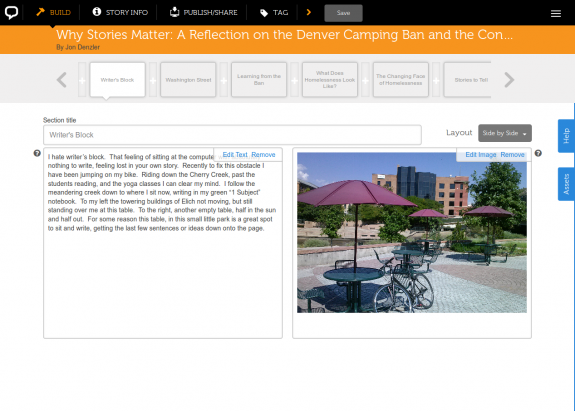
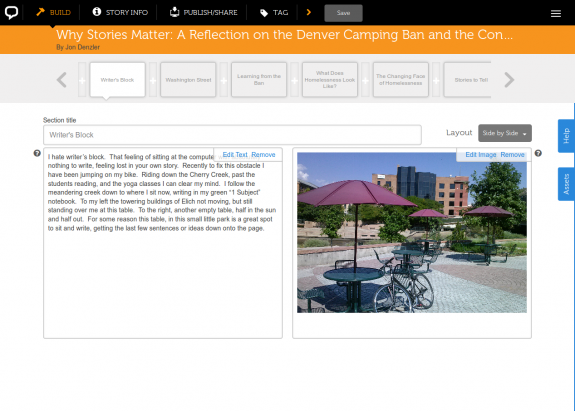
The application is powered by a RESTful API that is consumed by a Backbone-based story builder.
In addition to the web platform, the project also included a great capacity-building component. Team members conducted “story raising” events that trained community members in different digital storytelling skills and a “story navigator” worked with community groups to discover and tell stories using the platform.
More Information
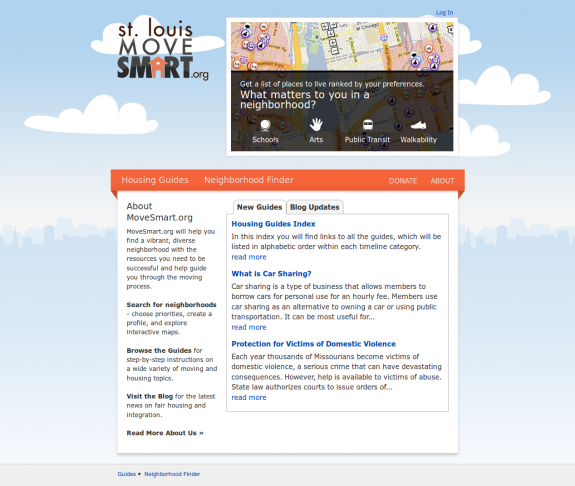
Screenshots