The human search engine
I’m working my way through danah boyd’s recent book, It’s Complicated: The Social Lives of Networked Teens and really enjoy it. It describes the Internet in a way that feels like it actually is, situated somewhere between our worst fears, and highest aspirations for technology. Framing youth through their use of social media also serves to forefront broader dynamics affecting the lives of young people.
In challenging the idea of universally high levels of youth literacy and agency with technology, boyd makes the observation that both youth and adults often have skewed notions of trust around Internet information sources. A simplified version of the observation is this: information users demonize Wikipedia articles and deify Google search results.
Boyd says, one reason for the trust in Google’s results over information in Wikipedia is the idea that an algorithm lacks the bias of human authors or editors. Young people often lack an educational background that lets them understand how bias also exists in software and that ultimately leads to skills for critical consumption of any Internet information, regardless of the source.
Living with two teenagers, I often see how research projects are not engaging or exciting and how choosing sources feels like a process guided by confusing, unfounded rules rather than critical thinking.
This made me wonder, what would an activity look like that helps participants think critically about information on the Internet and better understand the technology that delivers it? I sketched this idea out, which I call “The Human Search Engine”.
The human search engine
Shout out: this is largely inspired by FreeGeek Chicago’s The Human Internet activity.
The idea of an algorithm is explained, possibly by having one participant or group of participants control the motion of a volunteer, robot style.
Collectively, the group brainstorms categories of good information and bad information listing these where they can all be seen.
Participants break into smaller groups. Each group is given or asked to find 5-10 pieces of media that would match a given search query, ideally about a topic of their choosing.
Participants then order the pieces of information in order of highest to lowest quality. They must then consolidate their reasoning into an “algorithm” that would generalize the ranking of results in their search engine.
Finally, participants reconvene and are given another group’s search query/ results to pass through their ranking algorithm. They rank the results and then share how their algorithm works.
Tweaks/variations
- What practices could be used to game the search engine algorithm and elevate low-quality information the ranking?
- How would you design an algorithm to censor certain kinds of information.
Hack for storing pot lids
I’m not particularly averse to clutter, but getting met with a landslide of pot lids when I’m trying to make food quickly can be really frustrating. I’ve lived in a different house or apartment almost every year I’ve lived in Chicago, so the space often dictates where furniture goes and where items go on the furniture. It’s not possible to buy furniture that matches the space and optimizes storage with every move, so things often end up on shelves in an inelegant way.
I bought a used, simple wire dish rack at the thrift store for a dollar and zip-tied it to the shelf for a little added stability. It doesn’t look any uglier than the old pile, and cleans things up nicely.
Baby It’s Cold Inside
It feels as if I’ve lived in a lifetime of cold houses. As a child, the thermostat was a battleground between my parents (a battle that, if the warmth of my parents’ house on my last visit was any indicator, has been won by my mother). While I’m sure there was some genuine concern for thrift, it feels keeping the temperature low was a way of saying that we weren’t the kind of family that was so privileged as to throw away money for excessive comfort.
My first house in Bloomington was freezing. Despite covering all the windows in plastic, it never felt warm, the pipes froze, and when we finally crawled under the floorboards into the muddy crawlspace, we found that most of the ductwork was disconnected.
During the polar vortex, the temperature in my Chicago apartment dipped below 50 degrees. It still felt warm compared with the outside, but it wasn’t exactly pleasant. I was pissed at my landlord for neglecting the cranky radiators in the apartment, but also felt like a whiner, knowing that others in the city were probably in a worse situation. In general, it felt like one more thing that was bigger than me.
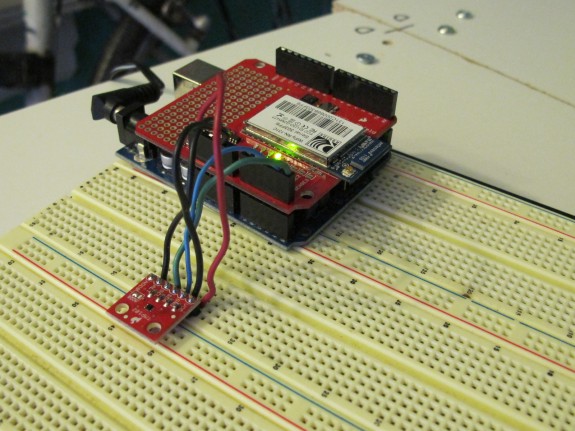
My best stab at dealing with the crazy weather, and the discomfort, was to wire up an Arduino to a temperature sensor and push the temperature readings to Xively. The Arduino code is here.
I made a micro site called Baby It’s Cold Inside, to share the readings and link to resources about landlord responsibilities for keeping apartments warm. In the future, I might try to incorporate data about no heat 311 requests that I FOIAed last year.
This project didn’t make the apartment any warmer, but it was a way to acknowledge my situation and create something out of that situation.
DIY Ping Pong Table

We’re in the midst of the polar vortex so outdoor, physical activity is pretty unpleasant. My ankle is still messed up from soccer, so I’ve been out of commission from playing soccer, and I’m starting to get stir-crazy. Inspired by this small apartment video with all its disappearing furniture, I decided to build a table tennis table that could, without too much pain, be disassembled and stowed out of the way.
This design was inspired by this DIY Ping Pong Table Instructable, which is good for a rainy day too. The major difference is that I only used 3/4 of the 4′ * 8′ board and that the surface rests on the dining room table instead of having to have it’s own legs.
Parts List
| Component | Cost | Amount | Total |
|---|---|---|---|
| Franklin® Sports Insta Table Tennis To Go | $10.98 (on sale, list price is $14.99) | 1 | $10.98 |
| 3/4″ * 49″ * 97″ Melamine | $22.98 | 1 | $22.98 |
| Wing Nut | $1.18 | 4 | $4.72 |
| #10-32 * 1-1/2″ flat head nuts and bolts (5 pack) | $1.18 | 2 | $3.36 |
| 4″ Mending Plate (2 pack) | $2.49 | 2 | $4.98 |
| Total | $47.02 |
Improvements
It seems like it would be better to countersink the screws, but I didn’t have the tools to do this. Surprisingly, the ball doesn’t often land near the screws, so even though they’re not flush, it’s not a problem.
The boards are really heavy, making it somewhat hard to assemble and disassemble. I avoided lighter materials, because some of my preliminary research suggested that lighter or less-dense boards didn’t allow the ball to bounce.
It’s difficult to unscrew the connecting screws, even though they’re wingnuts. It might be possible to get nuts with larger wings, or to use screws with a square flange, so they won’t spin as the nuts are being removed.
The ends of the table sag a tiny bit, which causes the surface to be uneven and make for some weird bounces. Using longer mending strips or adding one in the middle of the table might help with this.
Android emulator cheatsheet
Lately, I’ve been testing some mobile web apps using the android emulator. It’s a piece of software that I use infrequently enough that I can’t remember some needed commands.
Launching the emulator
$PATH_TO_ADT_BUNDLE/sdk/tools/emulator -avd $AVD_NAME
~/local/adt-bundle-linux-x86-20130729/sdk/tools/emulator -avd AVD_for_Galaxy_Nexus_by_Google
Note: AVDs are stored in ~/.android/avd
Launching the Android Virtual Device (AVD) manager
$PATH_TO_ADT_BUNDLE/sdk/tools/android avd
Switching screen orientation
Switch to previous layout orientation (for example, portrait, landscape): KEYPAD_7, Ctrl-F11
Switch to next layout orientation (for example, portrait, landscape): KEYPAD_9, Ctrl-F12
Accessing servers running on localhost
Use 10.0.2.2
Debugging JavaScript in the Android Browser
console.log() will output to the log stream viewable with the adb logcat command.
You can filter the logs to only see the browser messages by using
adb logcat browser:* *:S
Youth migrate online as they lose IRL social space
As I’ve been thinking about ad-hoc basketball hoops in my Chicago neighborhood, one of the frames for these devices is that of the creation and loss of public space for youth. This year there’s been a ton of media coverage about how youth engage with the Internet and social media, much of it problematizing a perceived overuse of such media, or a preference toward shallower, digital interactions over face-to-face ones. In Clive Thompson’s write-up of research from danah boyd‘s forthcoming book, It’s Complicated: The Social Lives of Networked Teens, Thompson draws a clear line between the loss of public spaces and social opportunities for youth and their migration online:
It’s true. As a teenager in the early ’80s I could roam pretty widely with my friends, as long as we were back by dark. But over the next three decades, the media began delivering a metronomic diet of horrifying but rare child-abduction stories, and parents shortened the leash on their kids. Politicians warned of incipient waves of youth wilding and superpredators (neither of which emerged). Municipalities crafted anti-loitering laws and curfews to keep young people from congregating alone. New neighborhoods had fewer public spaces. Crime rates plummeted, but moral panic soared. Meanwhile, increased competition to get into college meant well-off parents began heavily scheduling their kids’ after-school lives.
The result, Boyd discovered, is that today’s teens have neither the time nor the freedom to hang out. So their avid migration to social media is a rational response to a crazy situation. They’d rather socialize F2F, so long as it’s unstructured and away from grown-ups.
Ad-hoc basketball hoops are interesting in the context of a trend towards digital social migration because, like online communities, they’re self-organized, ephemeral, and somewhat outside adult spheres. But, they exist in physical, hyperlocal space. Furthermore, they’re not mediated by commercial platforms and the conflict between creating a commons and finding ways to exploit that commons to maximize profit.
Custom formatting of date and time for events in in Squarespace blocks
I’ve recently done a little bit of front-end development work on a Squarespace website. This is my first experience with the platform, and it’s been generally positive. It starts out with a sane content model and makes all the content available as JSON.
The system provides a number of predefined blocks that let you expose content from collections on other pages in the site. Unfortunately, as of January 2014, you can’t customize the markup of items in a block.
This was a problem for us because the default summary block for event content only showed the event date and we wanted to also show the start time. Luckily, the JSON feed of the events collection provided timestamps for the start and end date/time.
I wrote Squarespace Event List, a YUI3 plugin that fetches the event collection JSON with AJAX and overwrites a block’s content with a custom-formatted event list. You can find the JavaScript and some brief documentation on GitHub.
Colonial Games
Over the holidays, I visited my family and played a board game called Freedom: The Underground Railroad, that simulated abolitionists helping enslaved people to escape to Canada from plantations in the South. I have mixed feelings about the game. I liked that it was a collaborative game, and in many ways provided a richer, more nuanced context for the abolitionism and the underground railroad than what I learned in grade school. At the same time, with players playing as abolitionists, the game felt like it reinforced a savior mentality and tended to minimize the agency of enslaved people and push the horror of slavery and the experience of the enslaved to the background in the game’s historical narrative. Still, it felt refreshing to play a historical game that wasn’t centered around war, resource exploitation, or colonialism.
When I first started playing contemporary strategy board games for adults, I was struck by how many games had an uncritical colonial narrative. On a recent trip to LA, I went to an exhibit titled Connecting Seas at the Getty and some of the media in the exhibition made me think that there might be a historical precedence for such colonial games.
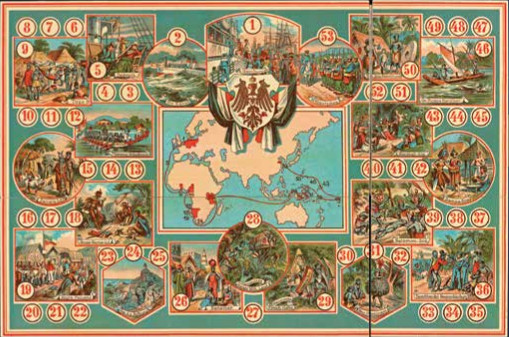
Below is a board game from the early 1900s, used to promote Germany’s colonial exploits, that was featured in the exhibit. I wasn’t able to find an image of the game’s cover, but it featured an illustration of a German soldier or sailor surrounded by racist architectures of Africans.

Los Angeles, Getty Research Institute.
Like any media, games have been and are used to promote normative political or cultural practices of values. Are there any games that reflect a more critical framing of colonialism in history, or a more critical speculative colonial narrative?
Hoops in my childhood neighborhood
I went home to visit my family in Central Pennsylvania this week. Since I’ve been taking photos of improvised basketball hoops around my neighborhood in Chicago, I thought I’d share some photos of hoops around the neighborhood where I grew up. When I first started noticing improvised hoops in Chicago, I was surprised at the number of hoops that I came across. I shouldn’t have been. Visiting my childhood neighborhood, there are just as many hoops, they’re just all store-bought. It’s not that store-bought hoops are nonexistent in Chicago, but for the most part the ones I’ve noticed are usually locked up in a back yard.
When I was growing up, most people had their hoops adjacent to their driveway in a way that was visible, but clearly private.

In a new subdevelopment, built on what were corn fields and cow pastures when I was a kid, I noticed that a number of the basketball hoops were set up facing the street. I thought this was an interesting border of public and private space, semi-formal infrastructure, erected by parents, establishing the street as play space, rather than the street being appropriated by kids.